Theme
A theme is style that’s applied to your entire app, activity or view hierarchy rather than an individual view. By default, Mirrofly UIKit for Android provides two themes: Light and Dark. Customized themes that fit your brand identity can also be created by changing the style and color set.
Setup the default theme#
UIKit for Android's Light or Dark theme can be applied using the MirrorFlyUIKit.defaultThemeMode method.
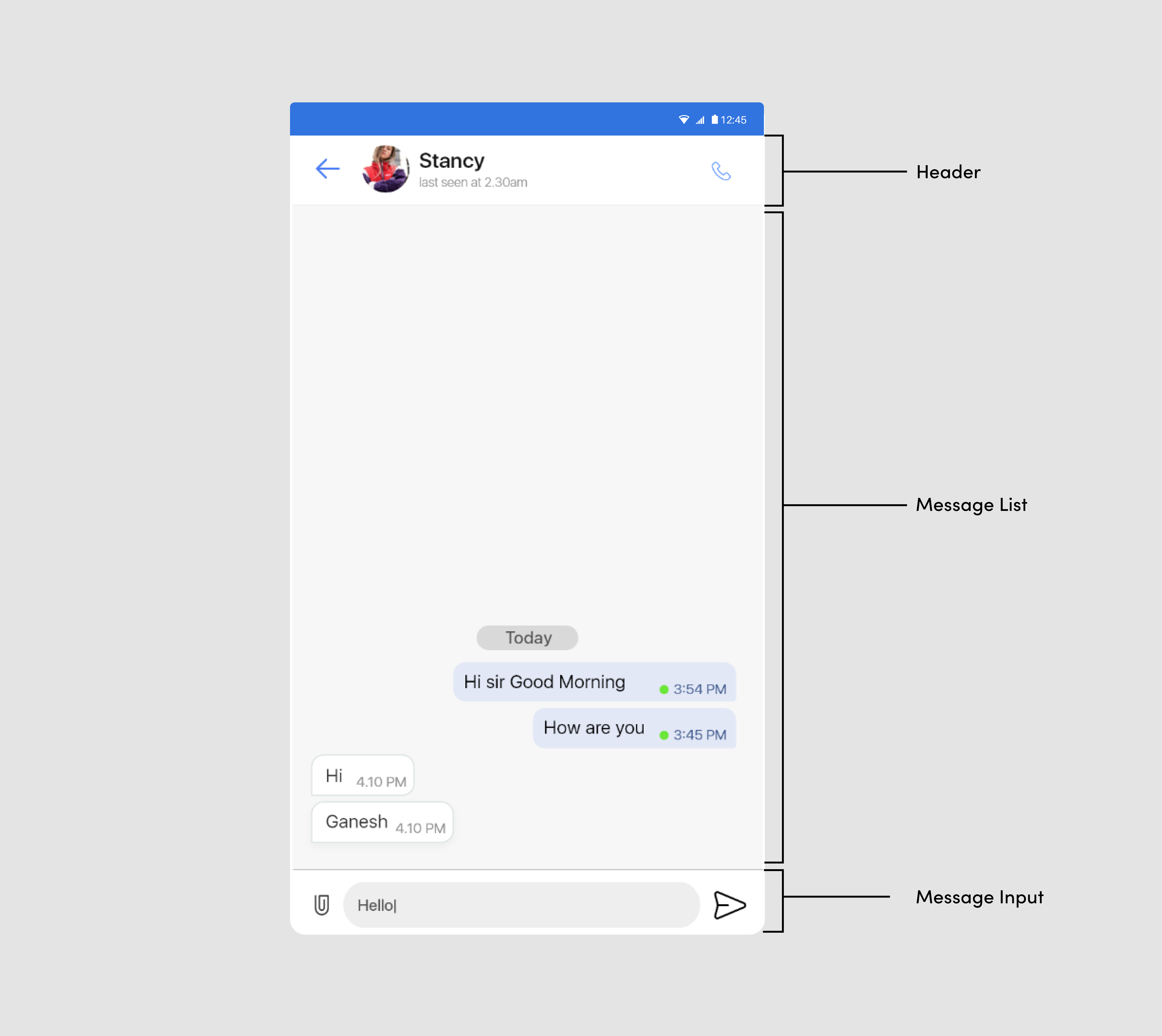
Light theme#
This is the default theme for UIKit if another theme hasn’t been specified.

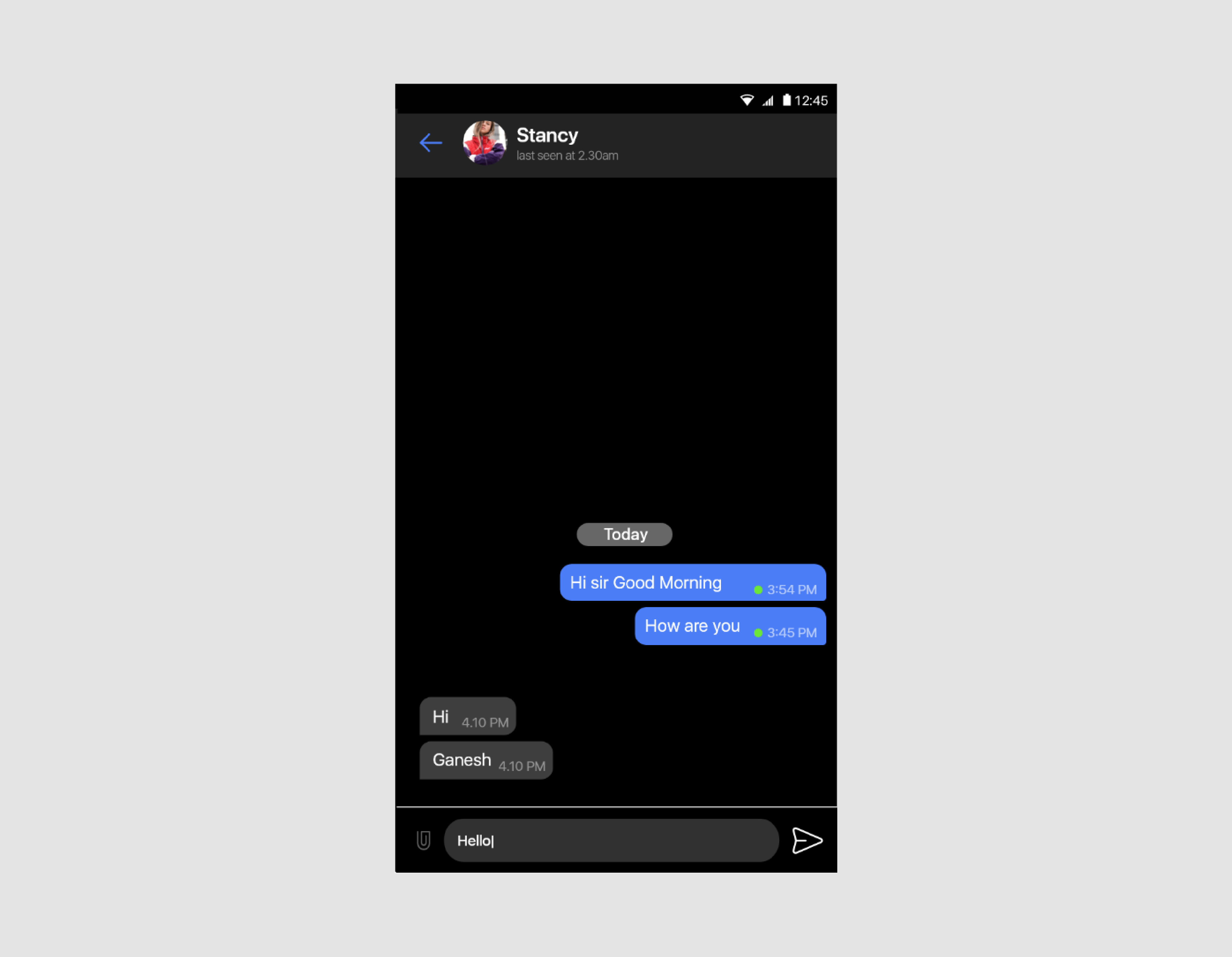
Dark theme#
The Dark theme can be applied as below:

StyleSet#
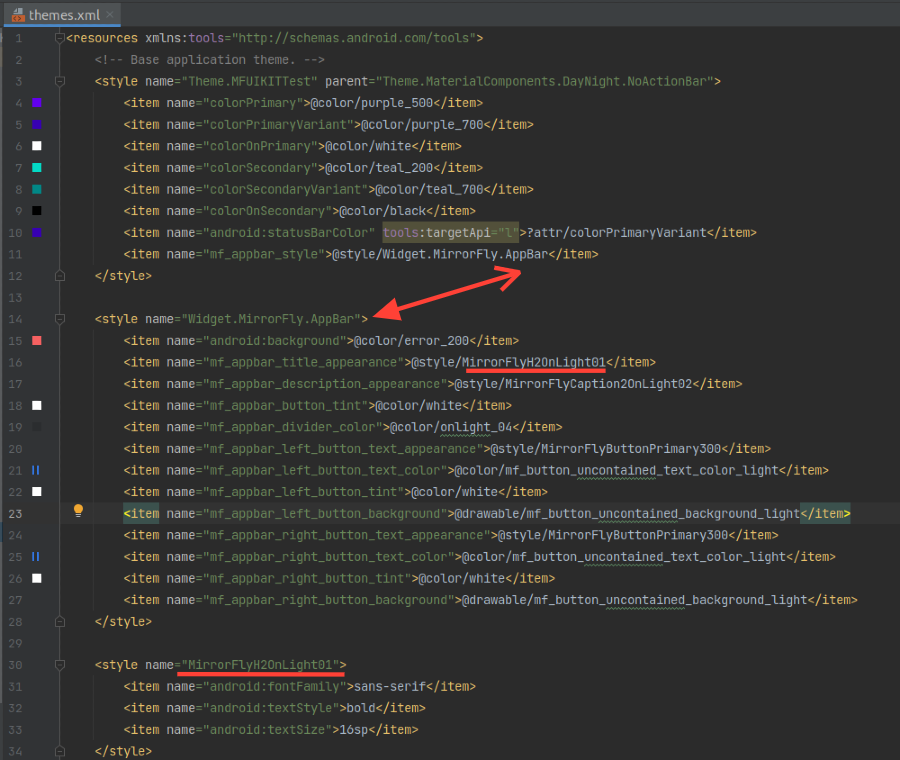
StyleSet is the list of styles provided by UIKit. Customizing the style of chat list items is straightforward: Simply inherit the UIKit-defined styles, then override the res/values/styles.xml or res/values/themes.xml file from the list below. For example, the ChatPreview theme can be changed by overriding the Widget.MirrorFly.ChatPreview.
How to apply styleset#

Chat Function Description#
The following table lists the style components of each Activity or Fragment used.
| Activity or Fragment | Style components |
|---|---|
| FlyRecentChat (Recent Chats) | Widget.MirrorFly.ChatPreview Widget.MirrorFly.RecyclerView Widget.MirrorFly.SelectContactTypeView |
| FlyChat (Single & Group Chat) | Widget.MirrorFly.RecyclerView.Message Widget.MirrorFly.Message.User Widget.MirrorFly.Message.Timeline Widget.MirrorFly.MessageInput |
| Contacts | Widget.MirrorFly.UserPreview Widget.MirrorFly.RecyclerView |
| Attachments | Widget.MirrorFly.AppBar Widget.MirrorFly.MessageInput |
| Message Forward | Widget.MirrorFly.UserPreview Widget.MirrorFly.RecyclerView |
| Message Receipts | Widget.MirrorFly.MessageInfo Widget.MirrorFly.GroupMessageInfoHeader Widget.MirrorFly.GroupMessageInfoChild |
| Profile | Widget.MirrorFly.MyProfile |
| CommonComponents | Widget.MirrorFly.AppBar Widget.MirrorFly.RecyclerView Widget.MirrorFly.DialogView Widget.MirrorFly.StatusFrame |
ColorSet#
The ColorSet is the set of colors provided by UIKit for Android and is fully customizable.