Profile
Profile is a feature which allows users to update their User profile, Profile image and Remove image.
MyProfile#

The following are the Profile AppBar style and attributes for customizations.#
The following are the Profile style and attributes for customizations.#
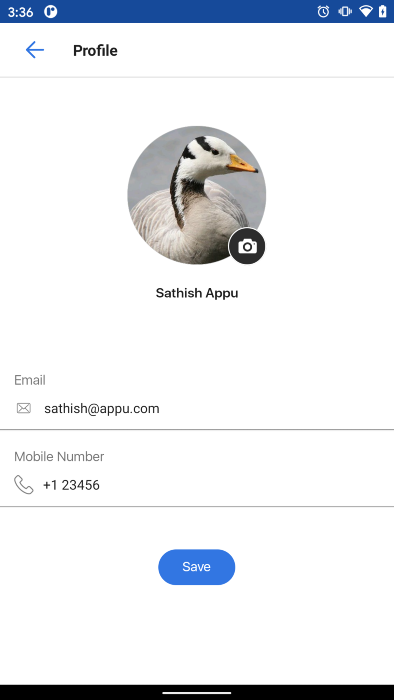
Profile#
List of attributes of Widget.MirrorFly.MyProfile#
| Attribute | Resource type | Description |
|---|---|---|
| android:background | drawable/color | The user item background. |
| mf_profile_username_text_appearance | text appearance | Size, color, font, and style of the delivered receipt. |
| mf_profile_email_text_appearance | text appearance | Size, color, font, and style of the read receipt. |
| mf_profile_mobile_text_appearance | text appearance | Size, color, font, and style of the read receipt. |
Note : To apply the declared custom styles, pass the R.style.Custom to the MyProfileFragment.Builder as follows: