Lite Chat SDK App
UIKIT SDK Integration
Android
Harness the UIKit SDK to design and develop seamless, high-performance Android apps.
Quick StartAngular
Unlock the potential of Angular UIKit SDK to create dynamic and visually appealing web applications.
Quick StartVueJS
Streamline app's UI using VueJS UIKit SDK, featuring responsive pre-built components & tools.
Quick StartFlutter
Flutter UIKit for an enhanced & custamizable UI componenets with appealing designs.
Quick StartReact Native
Jump start with pre built React Native UIKit to give your app an appealing interface
Quick StartFeatures
Theme Setup
Moderation
Video Tutorials
Transform Ideas into Reality: Harness the Power of MirrorFly SDK with Step-by-Step Video Tutorials
Why MirrorFly UIKits?
Create highly interactive app structures, add user-friendly workflows and quickly assemble the desired app interface with fresh colors, fonts, and icons from our UIKit.
100+Mobile Screens
70+Web Screens
107+Components
90+Icons
Icons
Explore Our Curated List Of Vector Icons Designed To Match Your Theme, Without Compromising On The Quality.
Typography & Colors Palette
Customize your chat app design faster with our Free Google Font catalog. Tune the look of your app interface with a pixel-perfect view and bright formal colors.
Typography
SF UI Display
Aa
Header
Bold20px
Aa
Sub Header
Semibold16px
Aa
Sub Header
Semibold15px
Aa
Title
Medium14px
Aa
Body
Regular14px
Color Palette
Primary Color
Primary/300#455E93
Primary/200#3276E2
Primary/100#E2E8F7
Secondary Color
Secondary/700#000000
Secondary/600#181818
Secondary/500#767676
Secondary/400#737373
Secondary/300#E2E2E2
Secondary/100#E4E4E4
Secondary/100#FFFFFF
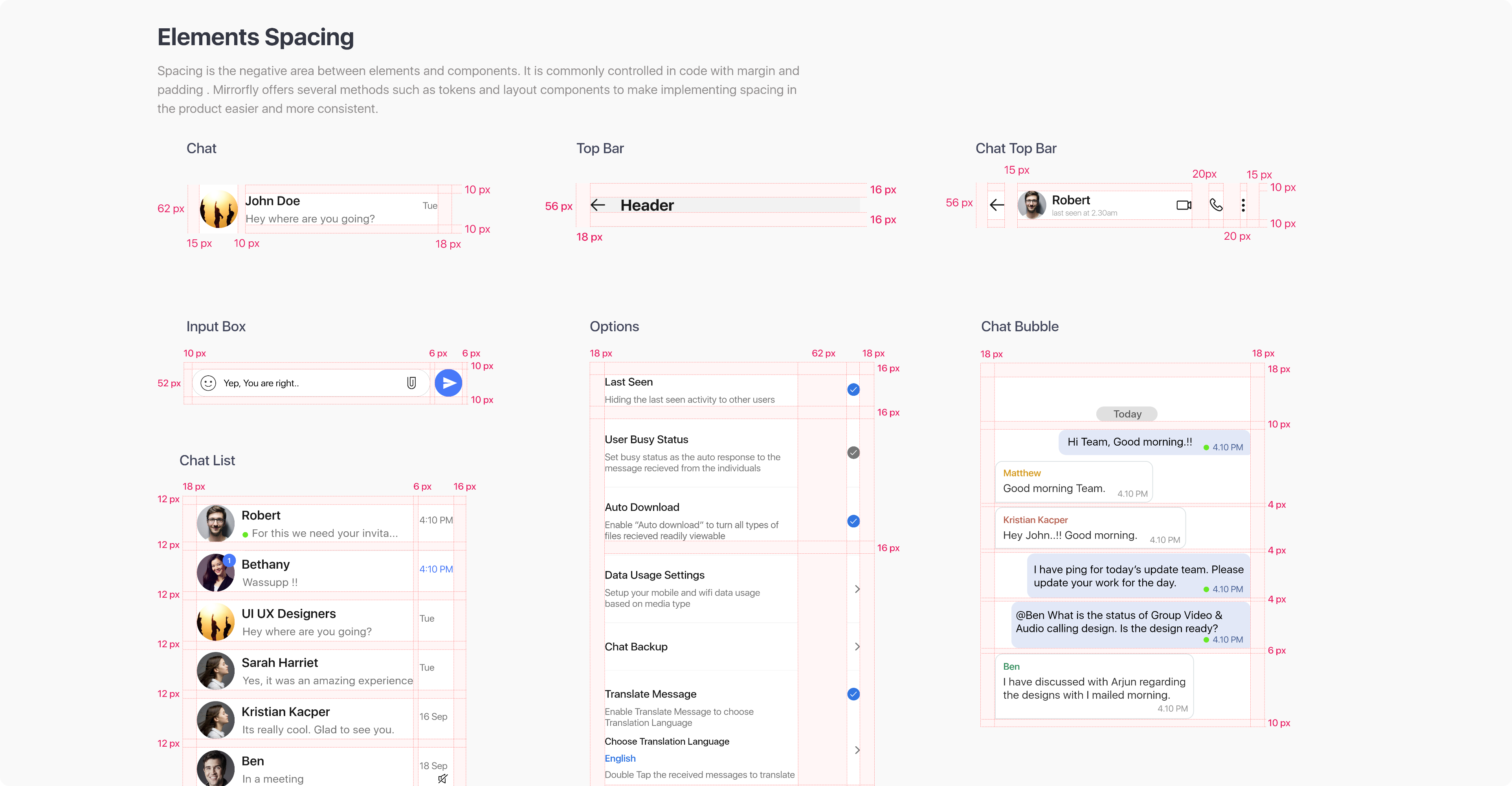
Get Access to Our Exclusive Style Guide
Create a complete picture of our design elements with our intuitive UI Style guide. Get full insight into Spacing, Colour theory, Typography, Icons, Elements & properties, Message bubble structure.
Our Style Guide
- Spacing
- Colour Palette
- Typography
- Icons
- Elements & properties
- Message bubble & Status