GroupInfo
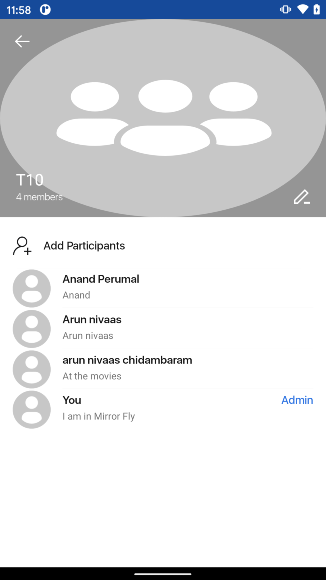
Group Info is a feature which allows users to View Group Name, Member Count and list of group members.
GroupInfo#

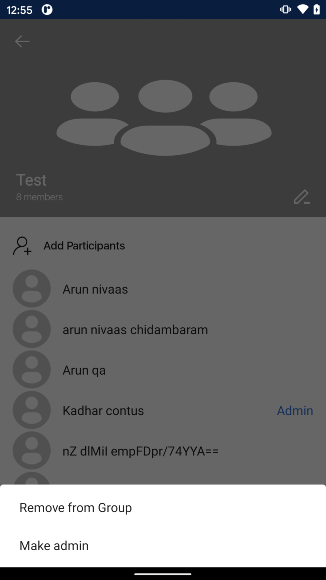
Make participant as admin#
The user can able to make some participant of the group as a admin to the group. The below image shows how can be used to make someone as admin. only admins can perform this action.

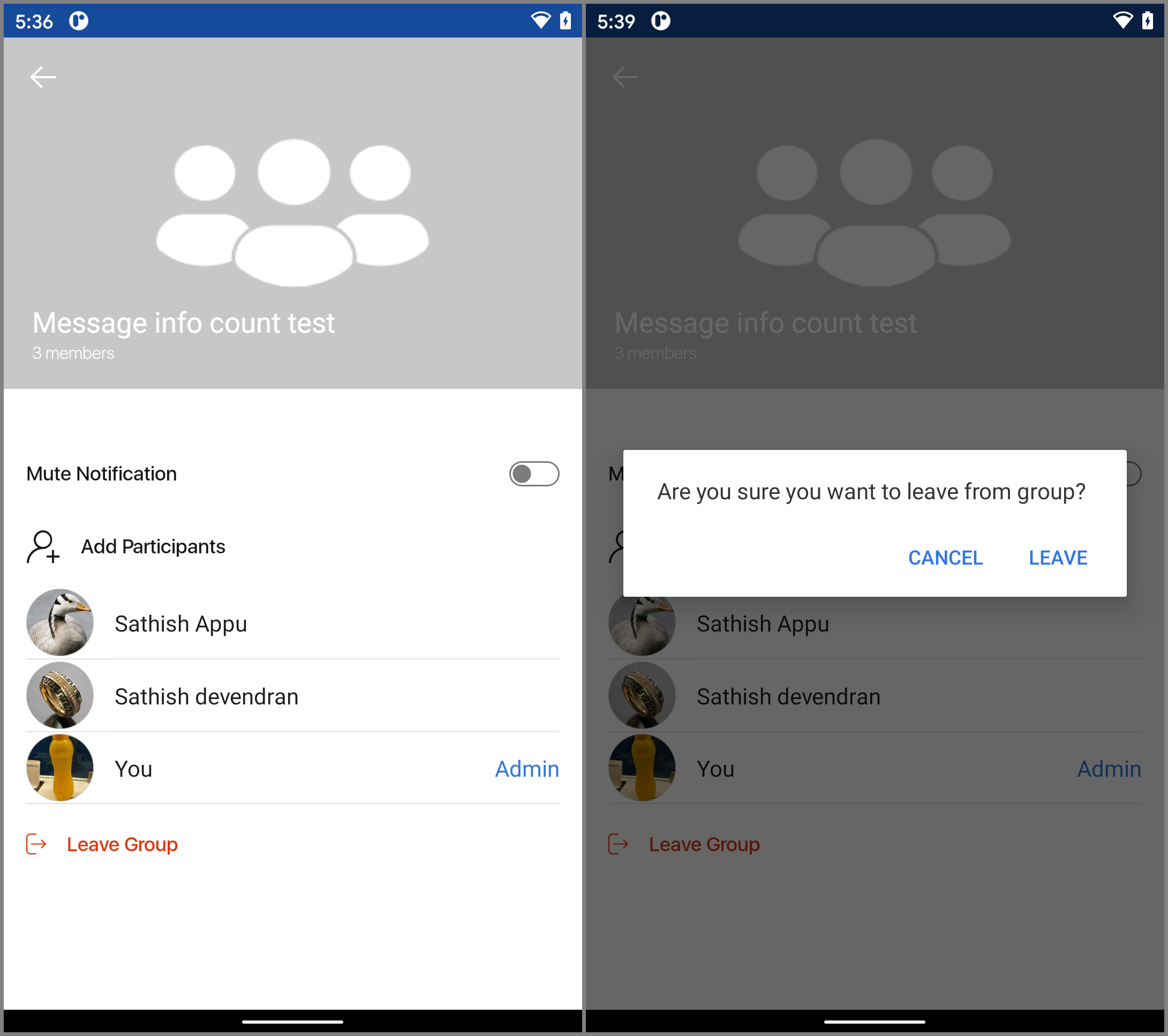
Leave Group#
The user can able to leave from a group in which they are a member of.

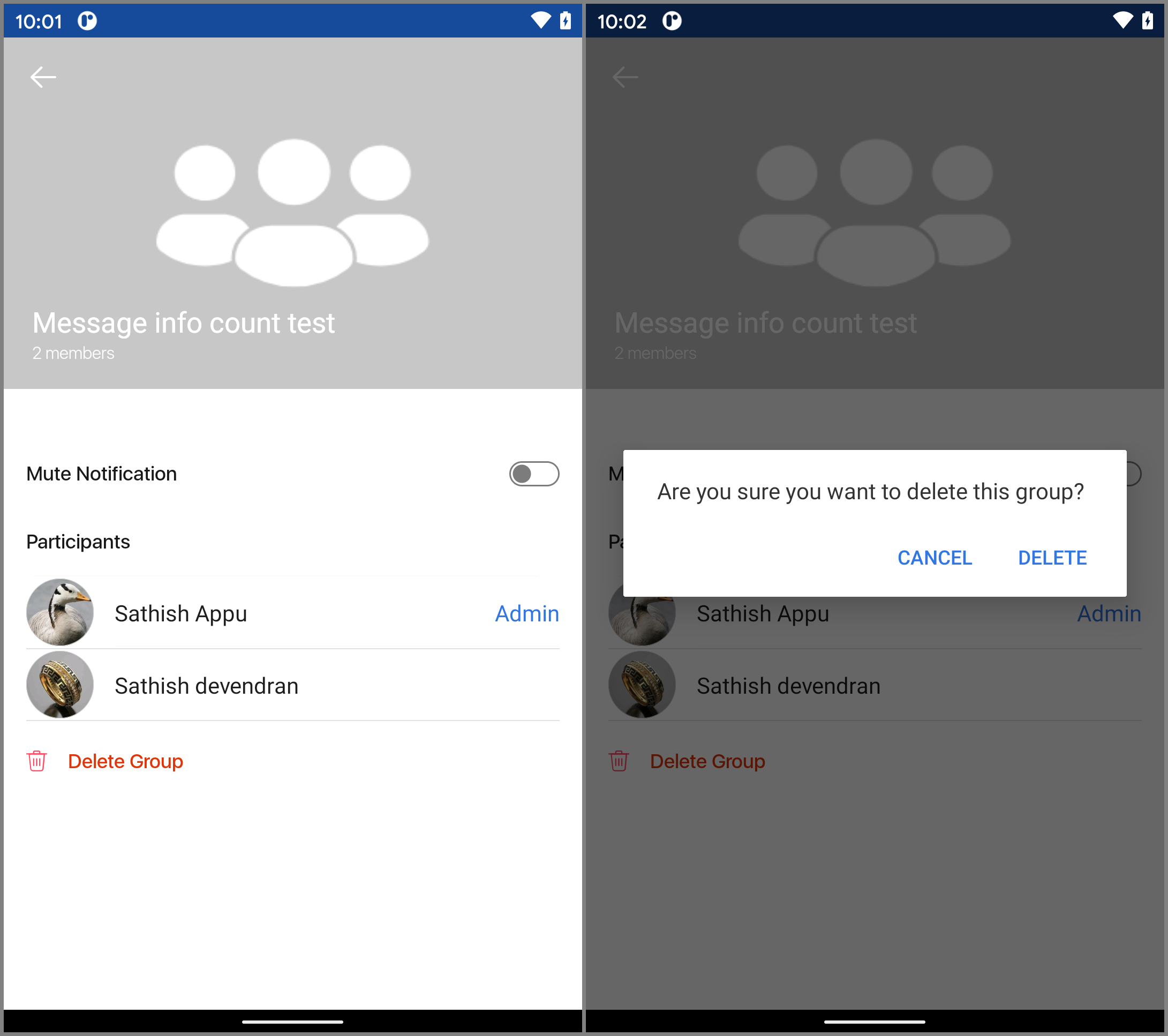
Delete Group#
The user can able to delete a group once they leave from the group in which they are a member of.

StyleSet#
StyleSet is the list of styles provided by MirrorFly UIKit. Customizing the style of Message Info list items is straightforward: Simply inherit the MirrorFly UIKit-defined styles, then override the res/values/styles.xml or res/values/themes.xml file from the list below.
StringSet#
Listed below are all the strings used in UIKit Message Info for Android. Strings can be changed by overwriting the res/values/strings.xml files with the same name.
IconSet#
Listed below are all the icons used in UIKit Message Info for Android. Icons can be changed by overwriting the res/drawable files with the same name.
| Icon name | Image | Description |
|---|---|---|
| icon_arrow_left | Goes back to the previous page. | |
| ic_add_participants | Navigate to add participants screen | |
| ic_leave_group | Leave from the group | |
| ic_delete_group | Delete the group |