Contacts
User contact can be selected in MirrorFly UIKit through the ContactActivity. Using the ContactListAdapter class, users can be selected and immediately moved to FlyChatActivity. By default, contact name and profile images are used to select the contact name and cover image.
Start an activity#
Use the intent to move from one activity to the ContactActivity.
If you want to customize the contact activity, use CustomContactActivity as follows refer Advance Section:
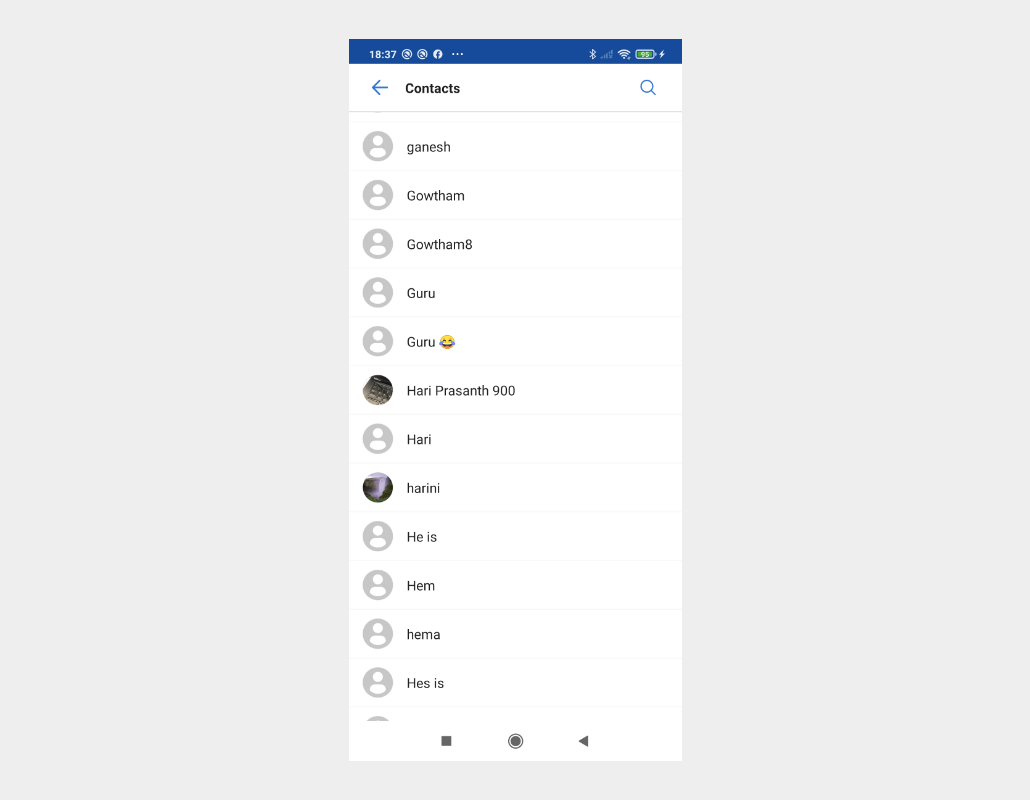
Contact Screen#

StyleSet#
List of attributes of Widget.MirrorFly.UserPreview#
| Attribute | Resource type | Description |
|---|---|---|
| android:background | drawable/color | The user item background. |
| mf_user_preview_nickname_appearance | text appearance | Size, color, font, and style of the user nickname. |
StringSet#
IconSet#
Listed below are all the icons used in UIKit Contact for Android. Icons can be changed by overwriting the res/drawable files with the same name.
| Icon name | Image | Description |
|---|---|---|
| icon_arrow_left | Goes back to the previous page. |