How To Build A Flutter Chat App With End-to-end Encryption

Secure your real-time Flutter chat app with end-to-end encryption protocols. Allow only the sender and receiver to access the messages in a conversation.
When was the last time you sent a message to your family, friends, or colleagues? In less than a few hours, right? This is how frequently we are using chat apps these days. Be it WhatsApp, Microsoft Teams, Google Chat, or Signal, most quick conversations happen over messaging apps.
Did you know?
Over 600 million chats are happening daily on Facebook, Instagram, Threads and Whatsapp
But, I’m sure there are times you hesitate to hit the ‘send’ button with thoughts like ‘Is it safe to send this message?’ or ‘Will anyone read my conversation?’.
Well, I get it! I had such a moment recently. Fortunately, I had the opportunity to do some interesting research on how chat apps are protected.
In this article, I will be sharing a few of the important points I’ve learned through my research.
I’ll cover:
- How does your messaging app work?
- What protects your conversations in a chat app?
- How to develop a secure messaging app?
Now, it’s time we get into some interesting concepts about the messaging apps you use on your mobile or computers.
Table of Contents
How Does Your Messaging App Work?
When you send a message to someone, your network (server) receives the message data and delivers it to the intended recipient. Now imagine, right at that moment, millions across the same network (server) send and receive messages.
In other words, all our chat apps are connected to a server that transfers data between the sender and receiver. It is typically built on the client-server architecture. Above this, this server is capable of handling message transfers in real time.
This is why a message you send to someone on WhatsApp can be instantly read by the person at the other end of the chat. There is no delay, it’s just quick and instant!
While technology has improved so much to connect us right away, there is something that still prevails as a concern.
However, sometimes you face a hypothetical situation whether or not it is safe to exchange financial details, passwords and account credentials through chat.
And this is where end-to-end encryption comes into play.
What Protects Your Conversations In A Chat App?
The process of protecting a message from third parties so that only the intended sender and recipient can access it is known as end-to-end encryption, or E2EE. By encrypting the message and storing it on the app’s server or database, E2EE offers security. You can also use the AES-GCM mode of operation to ensure authenticated encryption and integrity of your data.
Let me explain this in simple words.
- When you send a message ‘Hi Howdy’ from your chat app.
- A public encryption key encrypts the message into a non-readable message.
- The encrypted message reaches the server.
- The server receives this encrypted message and delivers it to the recipient device.
- Right at this point, the private encryption key decrypts the encrypted message to the original message ‘Hi Howdy’.
- And now, the recipient will be able to see this message on their device.
Now, there are 2 ways to do this practically:
- If you are building your messaging application from scratch, by yourself,
You can use Flutter Encrypt, a plugin for Flutter apps that enables developers to quickly and simply encrypt and securely store sensitive data.
- You can use a end-to-end encrypted Chat SDK
This is by far the most efficient way to secure user conversations in your Flutter chat app. You can simply integrate the SDK into your app, which comes with in-built security features.
If you are a developer and would like to build a secure chat app, I would totally recommend you to use a chat SDK that comes with built-in end-to-end encryption.
MirrorFly – The 100% End-to-Encrypted Chat SDK
The video, voice and chat SDKs built with MirrorFly come with built-in end-to-end encryption. Now, let me give you 6 reasons how this AES encryption will protect your app:
Strong Security: AES offers a high level of security that even government organizations, financial institutions and enterprises use this protocol to protect sensitive and confidential information. You can secure your Flutter messaging app to safeguard conversations at any time, anywhere. With just their email address and password, users can log in or register, and then use their unique Id to talk with their loved ones.
- Protect all types of data: Whether it is text, files, and network traffic, AES helps you secure every data that is at rest and in transit.
- Best for instant messaging apps: In real time apps, the messages are exchanged instantly. AES protects them right away.
- Fights back dangerous attacks: AES has withstood extensive cryptanalysis and is resistant to known cryptographic attacks. So, you can consider AES encrypted chat SDK for long-term security.
- Industry regulations recommend AES: Many data protection regulations and standards, such as GDPR and HIPAA, recommend or require the use of strong encryption. And AES is often referred to as a suitable choice for compliance.
- The new tech demands AES protection: Modern processors and hardware often include dedicated AES instruction sets, which can speed up encryption and decryption operations.
- Tried and tested: AES has undergone rigorous scrutiny by the cryptographic community. It has proven resilient to various attacks. This gives us the confidence that it will protect our chat apps.
Decided to build an app with an End-to-end encrypted messaging app.
Let me help you out.
Steps To Build A Flutter App With End-to-Encrypted Chat SDK
Here is the full guide to build an app with messaging features using MirrorFly Flutter chat SDK. Let’s get started.
Requirements
- Android Lollipop 5.0 (API Level 21) or above
- Java 7 or higher
- Gradle 4.1.0 or higher The minimum requirements for Chat SDK for iOS
- iOS 12.1 or later
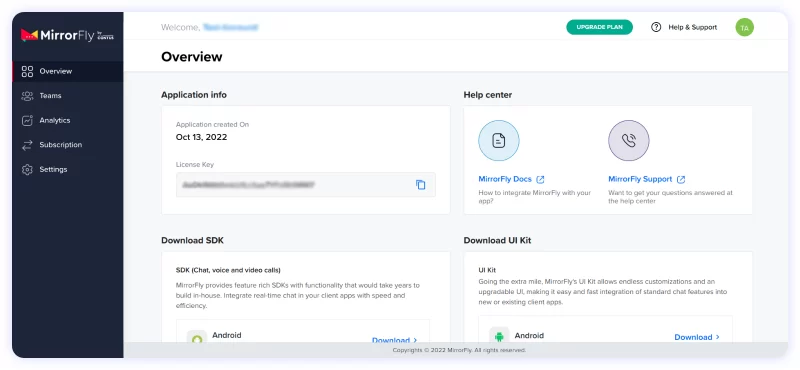
Get The License Key

Step 1: Sign-up for a MirrorFly account / Sign-in to your existing account.
Step 2: Go to the ‘Overview’ page.
Step 3: Navigate to the Application Info section and get your ‘License Key’.
Install UI Kit
Step 4: In your Android folder, add the following to your root build.gradle file.
allprojects {
repositories {
google()
mavenCentral()
jcenter()
maven {
url "https://repo.mirrorfly.com/snapshot/"
}
}
}
In the app/build.gradle file, add the following dependencies.
android {
packagingOptions {
exclude 'META-INF/AL2.0'
exclude 'META-INF/DEPENDENCIES'
exclude 'META-INF/LICENSE'
exclude 'META-INF/LICENSE.txt'
exclude 'META-INF/license.txt'
exclude 'META-INF/NOTICE'
exclude 'META-INF/NOTICE.txt'
exclude 'META-INF/notice.txt'
exclude 'META-INF/ASL2.0'
exclude 'META-INF/LGPL2.1'
exclude("META-INF/*.kotlin_module")
}
}Create iOS dependency
Step 5: Go to the end of your ios/Podfile and add the following code
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
target.build_configurations.each do |config|
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '12.1'
config.build_settings['ENABLE_BITCODE'] = 'NO'
config.build_settings['APPLICATION_EXTENSION_API_ONLY'] = 'No'
config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'YES'
config.build_settings["EXCLUDED_ARCHS[sdk=iphonesimulator*]"] = "arm64"
end
end
end
Step 6: Now, enable all the below-mentioned capabilities
Goto Project -> Target -> Signing & Capabilities -> Click + at the top left corner -> Search for the capabilities belowRecommended Reading
Create Flutter dependency
Step 7: In pubspec.yaml, add the below dependencies.
dependencies:
mirrorfly_plugin: ^0.0.7Step 8: In your project directory, run flutter pub get command .
import 'package:mirrorfly_plugin/mirrorfly.dart';Initialize MirrorFly Plugin
- Place the below code in your main.dart file inside the main function before runApp() and initialize the plugin.
void main() {
WidgetsFlutterBinding.ensureInitialized();
Mirrorfly.init(
baseUrl: 'https://api-preprod-sandbox.mirrorfly.com/api/v1/',
licenseKey: 'Your_Mirrorfly_Licence_Key',
iOSContainerID: 'Your_iOS_app_Group_id');
runApp(const MyApp());
}Registration
- Register a user in sandbox Live mode using the code below.
Mirrorfly.registerUser(userIdentifier).then((value) {
// you will get the user registration response
var userData = registerModelFromJson(value);
}).catchError((error) {
// Register user failed print throwable to find the exception details.
debugPrint(error.message);
});Send a One-to-One Message
- Enable your app to send messages with the below code:
var userJid = await Mirrorfly.getJid(username);Mirrorfly.sendTextMessage(message, jid).then((value) {
// you will get the message sent success response
var chatMessage = sendMessageModelFromJson(value);
});Receive a One-to-One Message
- Enable your app to receive messages with the below code:
Mirrorfly.onMessageReceived.listen(result){
// you will get the new messages
var chatMessage = sendMessageModelFromJson(result)
}Conclusion
That’s it! That’s how you create a messaging app with an end-to-encrypted Flutter chat SDK. I’d like to insist once again that it is necessary whether you use an app or build an app, your chat app must be protected with these E2E protocols to make sure no conversation is eavesdropped.
This article is only a glimpse of how MirrorFly can protect your messaging apps. Now, I’d recommend you the following as a next step:
- Check out the documentation for a full-fledged idea of what other apps you could build.
- Talk to our experts if you are serious about building a safe chat app and need guidance.
- Hire a dedicated developer to build a complete chat app for your business.
Well, we’ve come to the end. For now, I’d bid my bye. Comment below if you have any queries or suggestions. Happy developing!
Get Started with MirrorFly’s Flutter Messaging SDK Today!
Drive 1+ billions of conversations on your apps with highly secure 250+ real-time Communication Features.
Contact Sales200+ Happy Clients
Topic-based Chat
Multi-tenancy Support

Related Articles
Frequently Asked Questions (FAQs)
Here’s how you can implement end-to-end encryption for your in-app chats: 1. Create a pair of public and private keys for each device taking part in the communication. 2. A device now exchanges its public keys with the device it wishes to start a connection. 3. The message to be sent over the internet is encrypted using the sender’s public key. 4. This message upon reception is again decrypted using the recipient’s private key. 5. Have a check on the alteration of the message during transit.
Building a chat app with Flutter gives plenty of advantages to developers like: 1. Writing codes once and deploying them across web, Android, and iOS platforms. 2. Hot reload feature that fosters real-time testing and debugging. 3. Wide range of UI widgets that are customizable. 4. A vibrant community support. 5. Saves development time and cost. 6. It can be easily integrated into any language or development tool.
You can secure data in your Flutter application by implementing security practices like E2E, MFA, and JSON Web Tokens mechanisms, at different levels of development. However, the best practice is using the flutter_secure_storage package to securely store tokens and credentials on the device’s storage.
Yes, building an encrypted Flutter chat app from scratch needs attention on encryption complexities and authentication mechanisms, which may result in a slightly higher development time. However, by using MirrorFly’s flutter chat APIs, you can build an encrypted chat app in just 20 minutes.
A chat encryption is a process of securing conversations between the users in a chat app. There are two types of chat encryption: Transport Layer Encryption: This protocol keeps messages safe and private when they travel from device to server. E2E Encryption: This type encrypts the sender’s message using keys which are known only to the receiver.
hello team,
hi, I am running a business which is belongs to flutter that what I am here, could you tell me that how do I make my messages end-to-end encrypted?
Hello Franklin, Making your messages end-to-end encrypted is most important to protect your user privacy and provide robust security features. Here is the method to make your messages end-to-end encrypted.
This is the way to make your messages encrypted. And you must also know “how to disable end-to-end encryption in messages.” Simply reverse the process.
hey people,
How does the Flutter chat app tutorial handle error messages related to end-to-end encryption? Can you explain me this?
Hello Titus, I hope you are doing well. Depending on how a particular tutorial or implementation handles end-to-end encryption (E2EE) error messages, it can differ for a Flutter chat app.
However, developers may adhere to the following standard practices:
This is how a Flutter chat app handles error messages related to end-to-end encryptions. You can also find these details in Flutter tutorials and documentation.
hello,
hi, this is nixon, nice blog also well written one. can anybody tell me that how scalable is the Flutter chat app with end-to-end encryption, and are there scaling best practices?
Hi Nixon, The scalability of a Flutter chat app with end to end encryption depends on various factors such as architecture, backend infrastructure, and more. Here are some of the best practices listed below:
By considering the list of above-mentioned best practices, you can scale up your Flutter chat app with end-to-end encryption to meet your needs.
hi team fly,
I just went through this article it was simply goog and informative besides Is there any discussion about optimizing app performance with end-to-end encryption?
Hi Madhi, It is important to optimize app performance with end-to-end encryption. Below are a few elements of hot discussions.
These are a few of the hot discussions on optimizing performance with end to end encryptions.
hey team,
This is a very detailed article. How does the tutorial manage key exchange securely for end-to-end encryption in the Flutter chat app?
Hello Kingsly, In a Flutter chat app, managing key exchanges securely for end to end encryption involves several steps, as mentioned below.
1. Generate public and private keys.
2. User registration
3. Secure key exchange
4. Diffie-Hellman key exchange
5. Key agreement and derivation
6. Store keys securely.
7. Encrypt messages
8. Decrypt messages
9. Session management
The above-mentioned process explains to you how key exchange is securely managed with end-to-end encryption in a Flutter chat app.