Let's integrate our SDK in few minutes
Quick Start#
Chat SDKs for Android#
With CONTUS MirrorFly Chat SDK for Android, you can easily add real-time chat features to your client app within 30 minutes.
Through our client SDK, you can initialize and configure chat into your app with minimal efforts.
Note : If you're looking for the fastest way to build your app’s UI with MirrorFly Chat SDKs, you can use our sample apps. To get our sample apps, click here
Getting Started#
Requirements#
The requirements for chat SDK for Android are:
- Android Lollipop 5.0 (API Level 21) or above
- Java 7 or higher
- Gradle 4.1.0 or higher
- targetSdkVersion,compileSdk 34 or above
Note : If you're utilizing Chat SDK version 7.11.4 or higher, it's necessary to adjust the target SDK version to 34. This is due to the migration of Chat SDK to Android 14.
Things To Be Noted Before You Get Started#
SDK License Key#
To integrate MirrorFly Chat SDK into your app, you will need a SDK License Key. The MirrorFly server will use this license key to authenticate the SDK in your application.
To get the License Key,#
Step 1: Register here to get a MirrorFly User account. Registration is subject to verification and would take up to 24 hours.
Step 2: Login to your Account
Step 3: Get the License key from the application Info’ section

Integrate the Chat SDK#
Step 1: Create a new project or Open an existing project in Android Studio
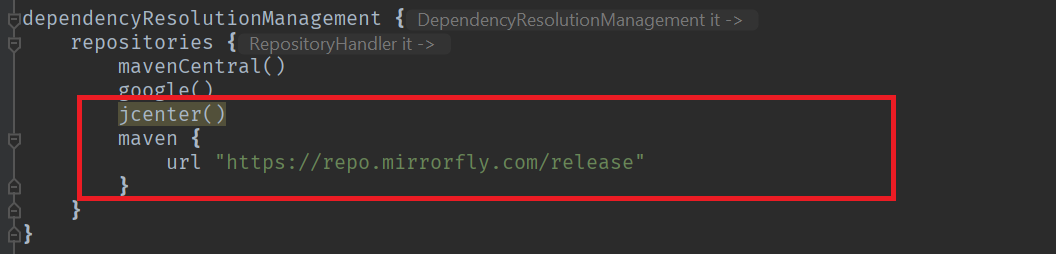
Step 2: If using Gradle 6.8 or higher, add the following code to your settings.gradle file. If using Gradle 6.7 or lower, add the following code to your root build.gradle file. See this release note to learn more about updates to Gradle.
- Gradle 6.8 or higher
- Gradle 6.7 or lower

Step 3: Add the following dependencies in the app/build.gradle file.
Step 4: Add the below line in the gradle.properties file, to avoid imported library conflicts.
Step 5: Open the AndroidManifest.xml and add below permissions.
Initialize Chat SDK#
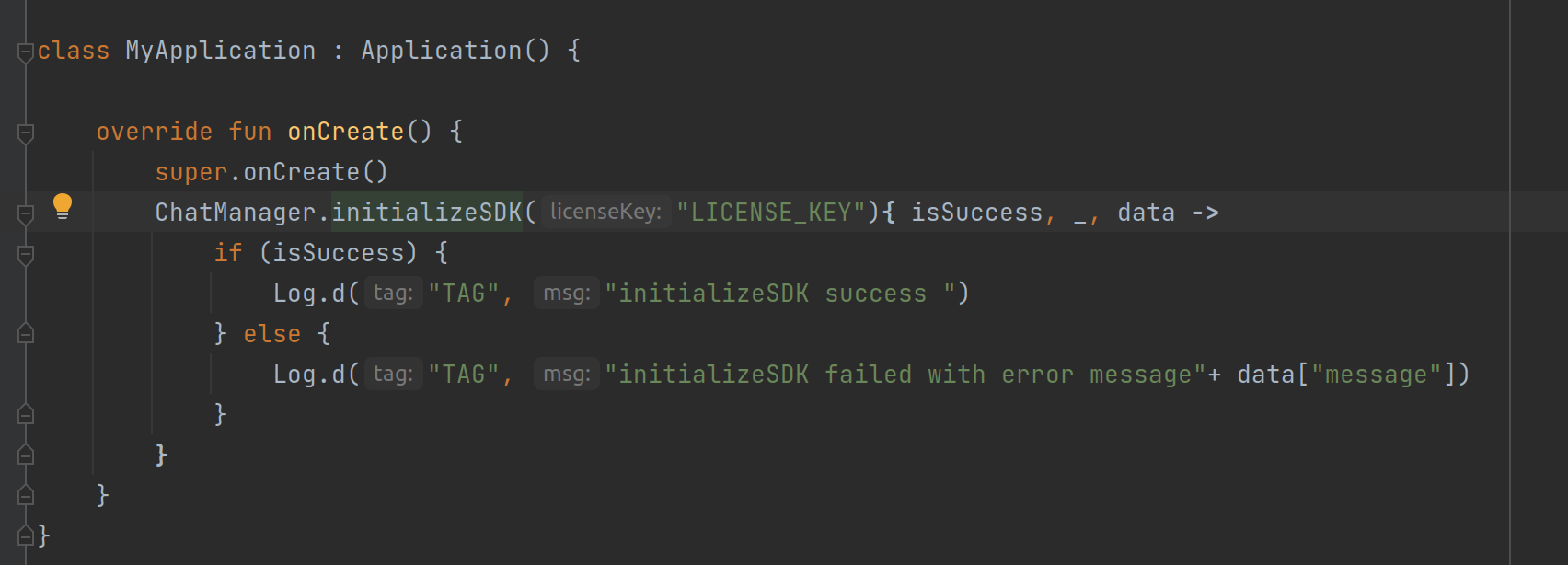
To start using the sdk, there is a need for some basic requirements before proceeding with the initialization process. In your Application class, inside the onCreate() method use the below method from ChatManager to provide the necessary data.

- Java
- Kotlin
ChatManager initializeSDK Function Description#
| Function | Parameter Type | Description |
|---|---|---|
| licenseKey | String | License key is required to proceed with registration |
| CALLBACK | FlyCallback | FlyCallback is implemented and expressed as lambda expression |
Add MyApplication#
Add the created MyApplication to AndroidManifest.xml.
Registration#
The below method to register a user in sandbox Live mode based on setIsTrialLicenceKey provided.
info
Unless you log out the session, make a note that should never call the registration method more than once in an application
Note: While registration, the below
registerUsermethod will accept theFCM_TOKEN,FORCE_REGISTER,USER_TYPEandLIST<METADATA>as an optional param and pass it across.
- Java
- Kotlin
| Argument | Type | Description |
|---|---|---|
| USER_IDENTIFIER | String | Unique Id to Register the User. SDK only accepts the AlphaNumeric String, hyphens(-) and underscores(_) |
| FCM_TOKEN | String | A registration token that is generated by FCM SDK for the user's app instance to send message for free |
| FORCE_REGISTER | boolean | default value true provide true to force the logout of the old session If the registered user has reached the maximum no of multi-sessions or provide false to allow registration till the maximum no of multi-sessions |
| USER_TYPE | String | type of the user |
| META_DATA | List<MetaData> | list of key - value pair of metadata object. Maximum size is 3 |
| CALLBACK | FlyCallback | FlyCallback is used as a callback, implemented and expressed as lambda expression for easy reading |
caution
If FORCE_REGISTER is false and it reached the maximum no of multi-sessions then registration will not succeed it will throw a 405 exception, Either FORCE_REGISTER should be true or one of the existing session need to be logged out to continue registration.
Note: If you want to use your own Id, you can use the
userJidin theRegisterresponse.
Connect to the Chat Server#
Once Registration was successful, ChatSDK automatically attempts to connect to the Chat Server and ChatSDK also observe the changes in application lifecycle, and accordingly it will try to connect and disconnect the Chat Server.
Observe Connection Events#
Once the ChatConnectionListener has been set, you will be able to receive the connection status in the callback method as mentioned below.
- Java
- Kotlin
| Argument | Type | Description |
|---|---|---|
| CALLBACK | ChatConnectionListener | callback listener for chat connection |
Preparing user jid#
To generate a JID for any user, use the below method.
- Java
- Kotlin
| Argument | Type | Description |
|---|---|---|
| USER_NAME | String | unique username which we get from Register response. |
Send a One-to-One Message#
Use the below method to send a text message to other user,
- Java
- Kotlin
| Argument | Type | Description |
|---|---|---|
| TO_JID | String | JID of the end user |
| TEXT | String | Indicates the text message that needs to be sent |
| CALLBACK | SendMessageCallback | callback to observe the action status |
Receive a One-to-One Message#
You need to initialise observer MessageEventsListener to recieve any message and observe all the incoming messages sent to you.
- Java
- Kotlin
Moreover, here the listeners would be called only when a new message is received from other user. To get more details please visit this callback listeners
- Java
- Kotlin