Let's integrate our SDK in few minutes
Quick Start#
Chat SDKs for iOS#
With CONTUS MirrorFly Chat SDK for iOS, you can easily add real-time chat features to your client app within 30 minutes.
Through our client SDK, you can initialize and configure chat into your app with minimal efforts.
Note : If you're looking for the fastest way to build your app’s UI with MirrorFly Chat SDKs, you can use our sample apps. To get our sample apps, click here
Getting Started#
Requirements#
The below are the requirements for chat SDK for iOS,
- Xcode 15.0 or later
- iOS 13.0 or later
- Swift 6.0 or later
Things To Be Noted Before You Get Started#
SDK License Key#
To integrate MirrorFly Chat SDK into your app, you will need a SDK License Key. The MirrorFly server will use this license key to authenticate the SDK in your application.
To get the License Key,#
Step 1: Register here to get a MirrorFly User account. Registration is subject to verification and would take up to 24 hours.
Step 2: Login to your Account
Step 3: Get the License key from the application Info’ section
Step 4: Download the iOS SDK

Integrate the Chat SDK#
Step 1: Add the following ChatSDK pod to your Podfile. If pod hasn't been initialised yet means, create a Podfile by executing pod init command.
Step 2: Add the below given pod hook code block at the end of the pod file and thus, finally install the pods by executing pod install command.
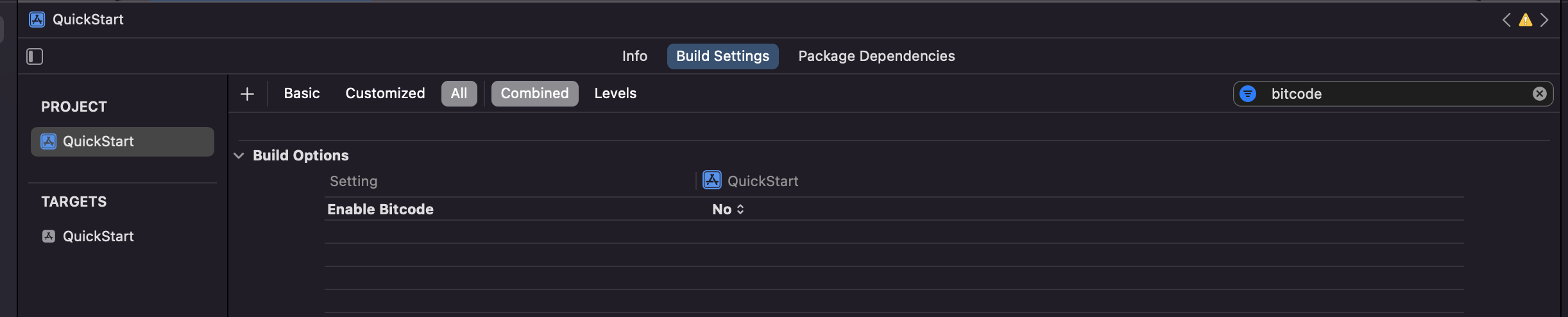
Step 3 : Now, disable the bitcode for your project

Configure the SDK server & Data#
Now, configure the server details in SDK and access the data globally using the AppDelegate class.
You can copy the license key from the 'Overview’ section in the Console dashboard.
Initialize ChatSDK#
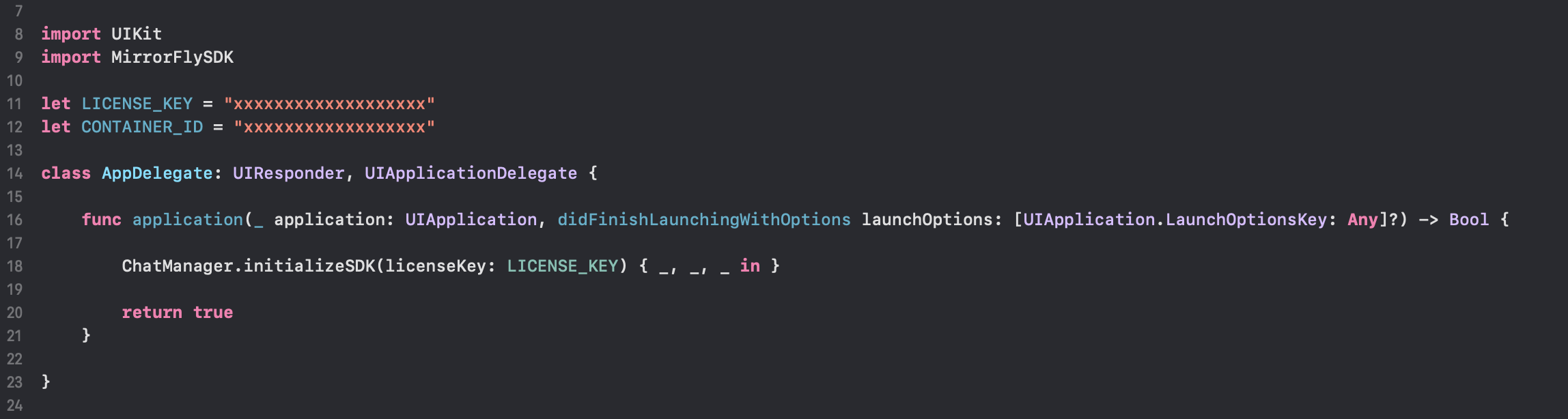
Add the following import statement below before accessing SDK anywhere in your project.
To start using the sdk, there are a few basic pieces of data that must be made available for the SDKs to function perfectly.
Thus, we utilize the usage of the initializeSDK function to validate the license key and to fetch critical data from server for SDK initialization.
Furthermore, in your project you must use the AppDelegate class within the didFinishLaunchingWithOptions method call the initialization method by passing the license key. Let's have a look at the example given below.

| Argument | Type | Description |
|---|---|---|
| LICENSE_KEY | String | Used to proceed with Registration |
| CALLBACK | FlyCompletionHandler | FlyCompletionHandler is implemented and expressed as lambda expression |
Registration#
The below method should be called to register a new user. This method will take care of both Sandbox mode registration as well as Live mode registration .
info
Unless you logged out of a session, make sure that you have called the Registration method only once in an application
Note: While registration, the below
registerApiServicemethod will accept the additional params required for notification processing on server andIS_FORCE_REGISTERas an optional param for maintaining sessions,USER_TYPEas an optional param to provide type of user andMETA_DATAas an optional param to provide MetaData of user.
| Argument | Type | Description |
|---|---|---|
| USER_IDENTIFIER | String | Unique Id to Register the User. User identifiers can only contain lowercase alphanumeric characters, hyphens (-), and underscores (_).) |
| APNS_DEVICE_TOKEN | String | Token to register APNS device (optional) |
| VOIP_DEVICE_TOKEN | String | Token to register VoIP device (optional) |
| IS_EXPORT | Bool | true for production(apns certificate) builds and false for sandbox(apns certificate)builds |
| IS_FORCE_REGISTER | Bool | default value true provide true to force the logout of the old session If the registered user has reached the maximum no of multi-sessions or provide false to allow registration till the maximum no of multi-sessions |
| USER_TYPE | String | Type of the user (optional) |
| META_DATA | [MetaData] | list of key - value pair of metadata object. Maximum size is 3 (optional) |
| CALLBACK | FlyCompletionHandler | FlyCompletionHandler is implemented and expressed as lambda expression |
To know more about
FlyCompletionHandlerclickhere
caution
If IS_FORCE_REGISTER is false, and it reached the maximum no of multi-sessions then registration will not succeed it will throw a 405 exception, Either IS_FORCE_REGISTER should be true or one of the existing session need to be logged out to continue registration.
Note: If you want to use your own Id, you can use the
userJidin theRegisterresponse.
info
Save your own contact details in DB after registration. Your contact detail will be used while sending group messages. Call below method to save your own contact details,
To generate a unique user id, you must pass the username in the method let userJID: String = try FlyUtils.getJid(USERNAME)
Connect to the Chat Server#
Once Registration was successful, ChatSDK automatically attempts to connect to the Chat Server and ChatSDK also observe the changes in application state, and accordingly it will try to connect and disconnect the Chat Server.
Observe Connection Events#
The connection status can be observed and tracked by confirming the ConnectionEventDelegate. To do that you need to set ‘delegate’ in your ViewController's viewDidAppear method like below.
Once the ConnectionEventDelegate has been set, you will be able to receive the connection status in the delegate method as mentioned below.
To know more about ConnectionEventDelegate visit ConnectionEvent Delegate
Preparing user jid#
To generate a JID for any user, use the below method.
| Argument | Type | Description |
|---|---|---|
| USER_NAME | String | unique username which we get from Register response. |
Send a One-to-One Message#
The below method is used to send a text message from one user to another.
| Argument | Type | Description |
|---|---|---|
| TO_JID | String | JID of the end user |
| TEXT | String | Indicates the text message that needs to be sent |
| CALLBACK | FlySendMessageListener | callback to observe the action status |
Receive a One-to-One Message#
Set the delegate in your ViewController's viewDidAppear method using below syntax and confirm the MessageEventsDelegate class, this will enable you to see other incoming messages and related events.
Once the delegate has been set, we will be able to receive the incoming message in the method mentioned below.To know more about other methods in MessageEventsDelegate.
Note:
MessageEventsDelegateprotocol has 12 delegate methodsonMessageReceivedis one of them. Kindly visit MessageEvent Delegate to know more about them.