Let's integrate our SDK in few minutes
Quick Start#
warning
MirrorFly Chat SDK V1 is no longer supported as a new version is released. Check out our latest Chat SDK V2 here.
To migrate from MirrorFly Chat SDK V1 to V2 please follow the Migration guide steps.
Chat SDKs for iOS#
With CONTUS MirrorFly Chat SDK for iOS, you can easily add real-time chat features to your client app within 30 minutes.
Through our client SDK, you can initialize and configure chat into your app with minimal efforts.
Note : If you're looking for the fastest way to build your app’s UI with MirrorFly Chat SDKs, you can use our sample apps. To get our sample apps, click here
Getting Started#
Requirements#
The below are the requirements for chat SDK for iOS,
- Xcode 14.1 or later
- iOS 13.0 or later
- Swift 5.0 or later
Things To Be Noted Before You Get Started#
SDK License Key#
To integrate MirrorFly Chat SDK into your app, you will need a SDK License Key. The MirrorFly server will use this license key to authenticate the SDK in your application.
To get the License Key,#
Step 1: Register here to get a MirrorFly User account. Registration is subject to verification and would take up to 24 hours.
Step 2: Login to your Account
Step 3: Get the License key from the application Info’ section
Step 4: Download the iOS SDK

Integrate the Chat SDK#
Since the SDKs were compiled into multiple XCFramework binary packages you need to start with SDK integration. Thus, you have to follow the below given steps,
Step 1: First extract the xcframework files from the downloaded zip file that is provided at the top of this guided documentation. Once extracted you get the following xcframeworks.
- FlyCore.xcframework
- FlyCommon.xcframework
- FlyNetwork.xcframework
- FlyDatabase.xcframework
- FlyXmpp.xcframework
- FlyTranslate.xcframework
- FlyCall.xcframework

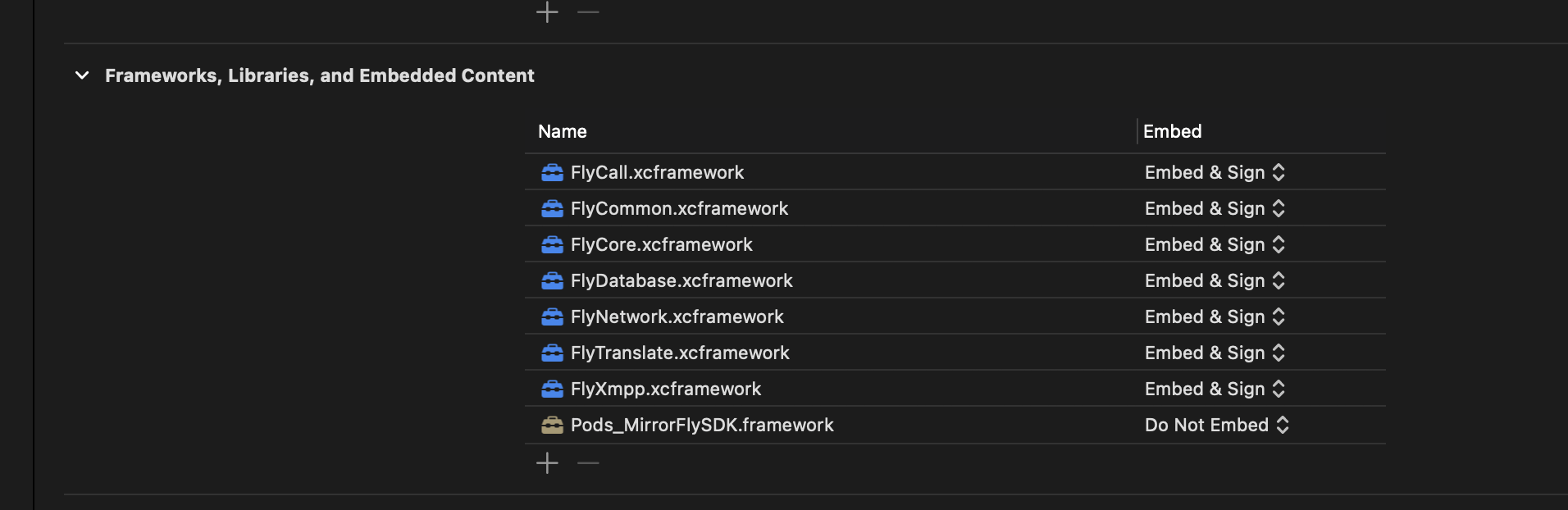
Step 2: Add all the extracted xcframeworks to your project.

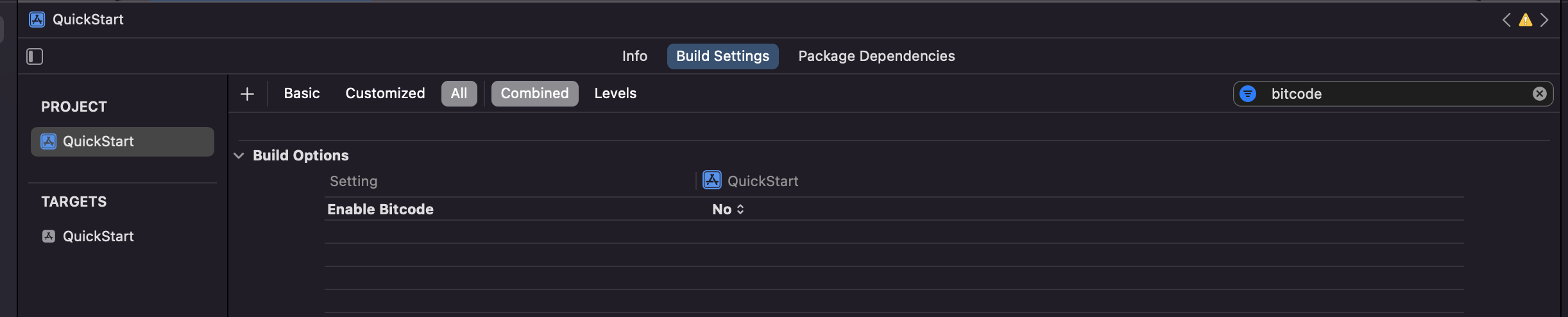
Step 3 : Now, disable the bitcodes for your project

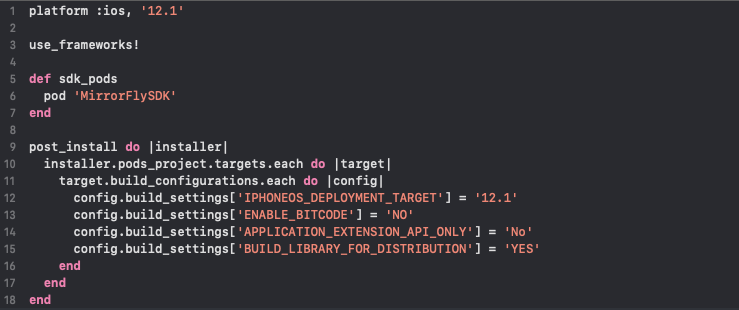
Step 4: If you have not initiated any pods project before, then initiate the one. Now, add the required pods that are necessary for the SDK to execute the process perfectly.
Step 5: Add the below given pod hook code block at the end of the pod file and thus, finally install the pods.

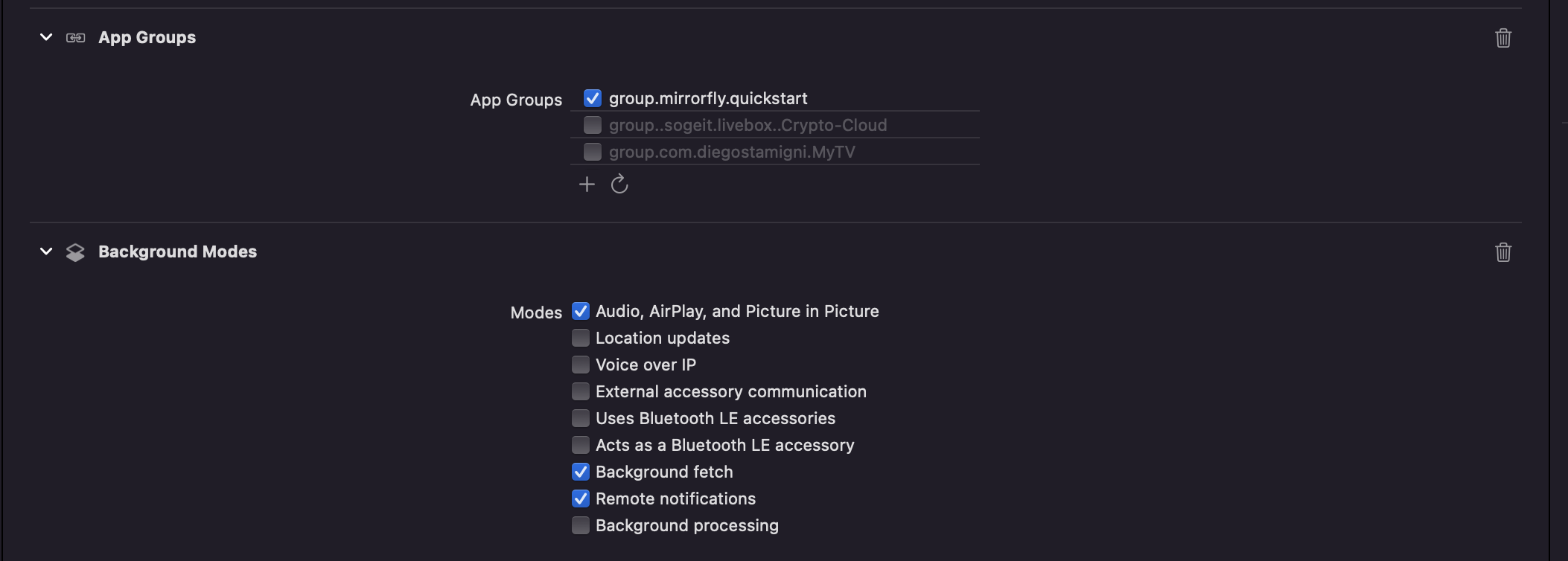
Step 6: Now, enable all the below mentioned capabilities into your project.
| Capabilities |
|---|
| App Groups |
| Background Modes |
Now, go to the background mode and enable the below given modes
| Background Modes |
|---|
| Audio,Airplay, and Picture in Picture |
| Background fetch |
| Remote notifications |

Configure the SDK server & Data#
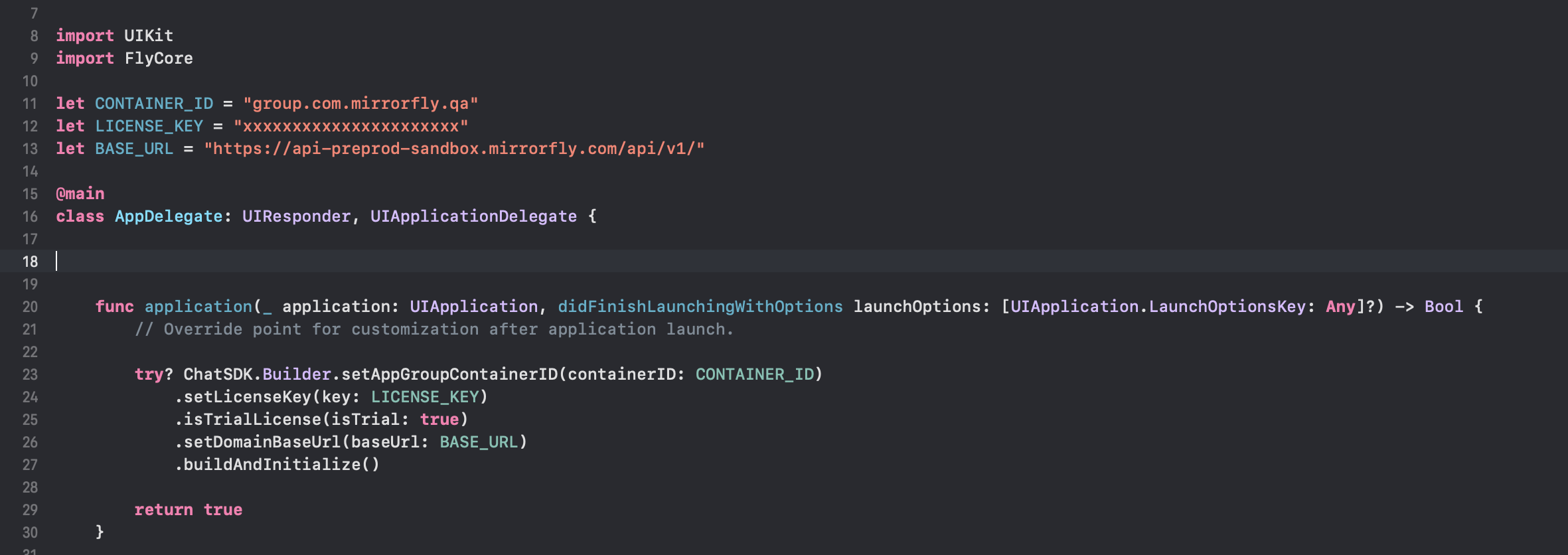
Now, configure the server details in SDK and access the data globally using the AppDelegate class.
You can copy the license key from the 'Overview’ section in the Console dashboard.
Parameter Description#
| Function | Parameter Type | Description |
|---|---|---|
| CONTAINER_ID | String | Create App groups and assign the obtained group container id. SDK uses this string to create the path for the local storage. |
Initialize ChatSDK#
To start using the sdk, there are a few basic pieces of data that must be made available for the SDKs to function perfectly.
Thus, we utilize the usage of the ChatSDK builder class making the data available for SDKs. Furthermore, in your project you must use the AppDelegate class within the didFinishLaunchingWithOptions method and also provide required data to build the ChatSDK Builder. Let's have a look at the example given below.
- Swift
- Objective-C

Chat Builder Function Description#
| Function | Parameter Type | Description |
|---|---|---|
| setAppGroupContainerID | String | Pass group container id of the project that stores UserDefaults and Database |
| setLicenseKey | String | Used to proceed with Registration |
| isTrialLicense | Bool | If the obtained license key is a trial license key - display the message as true else false |
| setDomainBaseUrl | String | Url required to make API calls |
| buildAndInitialize | n/a | Initialize the chat configuration |
caution
The base url must have Http/Https protocol which should be closed with a slash (/), or else will display an exception bug message.
Registration#
The below method should be called to register a new user. This method will take care of both Sandbox mode registration as well as Live mode registration based on isTrialLicense provided in the ChatSDK.Builder class.
info
Unless you logged out of a session, make sure that you have called the Registration method only once in an application
Note: While registration, the below
registerApiServicemethod will accept the additional params required for notification processing on server andIS_FORCE_REGISTERas an optional param for maintaining sessions andUSER_TYPEas an optional param to provide type of user.
- APNS_DEVICE_TOKEN
- VOIP_TOKEN
- IS_EXPORT
- Swift
- Objective-C
| Argument | Type | Description |
|---|---|---|
| USER_IDENTIFIER | String | Unique Id to Register the User. We accept only the AlphaNumeric String |
| APNS_DEVICE_TOKEN | String | Token to register APNS device (optional) |
| VOIP_DEVICE_TOKEN | String | Token to register VoIP device (optional) |
| IS_EXPORT | Bool | true for production(apns certificate) builds and false for sandbox(apns certificate)builds |
| IS_FORCE_REGISTER | Bool | default value true provide true to force the logout of the old session If the registered user has reached the maximum no of multi-sessions or provide false to allow registration till the maximum no of multi-sessions |
| USER_TYPE | String | Type of the user (optional) |
| CALLBACK | FlyCompletionHandler | FlyCompletionHandler is implemented and expressed as lambda expression |
To know more about
FlyCompletionHandlerclickhere
caution
If IS_FORCE_REGISTER is false, and it reached the maximum no of multi-sessions then registration will not succeed it will throw a 405 exception, Either IS_FORCE_REGISTER should be true or one of the existing session need to be logged out to continue registration.
info
Save your own contact details in DB after registration. Your contact detail will be used while sending group messages. Call below method to save your own contact details,
To generate a unique user id, you must pass the username in the method String userJID = FlyUtils.getJid(USERNAME)
Connect to the Chat Server#
Whenever you are planning to send a message using the Chat SDK, first you have to establish a connection to the chat server using the below given method.
- Swift
- Objective-C
Disconnect Chat Server#
Use the below given method to disconnect from the chat server call.
- Swift
- Objective-C
Observe Connection Events#
The connection status can be observed and tracked by confirming the ConnectionEventDelegate. To do that you need to set ‘delegate’ in your ViewController's viewDidAppear method like below.
- Swift
- Objective-C
Once the ConnectionEventDelegate has been set, you will be able to receive the connection status in the delegate method as mentioned below. Learn more about this method @ ConnectionEventDelegate.
- Swift
- Objective-C
Terminology#
The below given are some of the common keyword/terminologies used in the Chat SDK with description
| Keyword | Description |
|---|---|
| userID/userBareID | Unique ID assigned for each user Ex: 12345678 (any alphanumeric). The below characters is not allowed in userId: U+0022 (") U+0026 (&) U+0027 (') U+002F (/) U+003A (:) U+003C (<) U+003E (>) U+0040 (@) userID should follow below specification: https://xmpp.org/extensions/xep-0106.html |
| userJid (or) JID | userID+@+domain of the chat server Ex. 12345678@xmpp.chatsystem.dev.contus.us |
| groupID/groupBareID | Unique ID assigned for each group Ex: group123456 (any alphanumeric). GroupJID = groupID +@mix.+domain of the chat server Ex: group123456@mix.xmpp.mirrorfly.dev.contus.us` |
info
SDK here provides the built-in functions to prepare the JID and Group JID.
Send a One-to-One Message#
The below method is used to send a text message from one user to another.
Note: To generate a unique user id, you must call the other user's
usernamein the methodString userJID = FlyUtils.getJid(USERNAME)
- Swift
- Objective-C
| Argument | Type | Description |
|---|---|---|
| TO_JID | String | jid of the end user |
| TEXT | String | Specifies the text message that needs to be sent |
| REPLY_MESSAGE_ID | String | Provides the Message ID of replied message or else generates an empty string (optional) |
| CALLBACK | SendMessageListener | callback to observe the action status |
Receive a One-to-One Message#
Set the delegate in your ViewController's viewDidAppear method using below syntax and confirm the MessageEventsDelegate class, this will enable you to see other incoming messages and related events.
- Swift
- Objective-C
Once the delegate has been set, we will be able to receive the incoming message in the method mentioned below.To know more about other methods in MessageEventsDelegate kindly visit MessageEvent Delegate
To know more about other methods visit MessageEvent Delegate class,
- Swift
- Objective-C